Before writing a lot of code in your Next.js project, it's important to set up linting and formatting to keep your code clean and consistent. This is especially important when working with others. who may have different coding styles.
Creating an Example App
To demonstrate, we'll create a new Next.js application called eslint-prettier using pnpm for a package manager:
pnpm dlx create-next-app@latest eslint-prettier --use-pnpm
When selecting configuration options, choose TypeScript, ESLint, Tailwind CSS, and use the src directory for your source files. This setup will help you follow along with the examples. Do not customize the default import alias.
Linting with ESLint
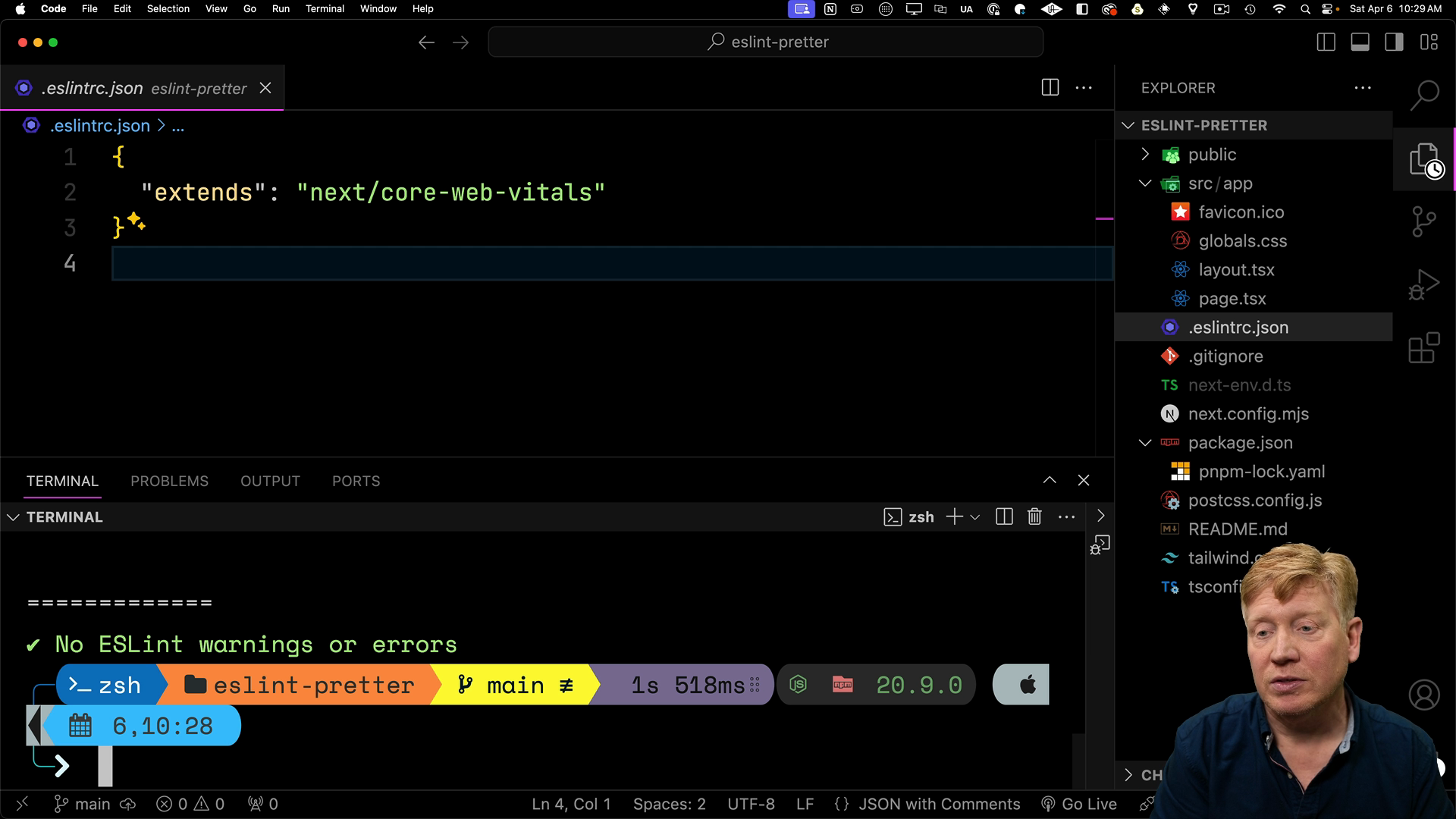
Next.js projects come with ESLint set up, using the next/core-web-vitals config:
// inside .eslint.json
{
"extends": "next/core-web-vitals"
}
This default config has the strictest linting rules. To check if your code follows these rules, open your terminal and run:
pnpm run lint
This command will look at your code for any linting errors. Since we just created the Next.js app, your code should be clean, so you won't see any issues.

Adding Prettier for Code Formatting
Along with ESLint, we'll add Prettier, a code formatter that automatically styles your code consistently. This helps keep your code looking the same, even when multiple developers are working on the project.
First, install the dependencies:
pnpm add eslint-config-prettier prettier prettier-plugin-tailwindcss -D
This command installs:
eslint-config-prettier: This package makes ESLint and Prettier work together without conflicts.prettier: The main Prettier package for code formatting.prettier-plugin-tailwindcss: This plugin formats Tailwind CSS classes in your code.
Next, set up ESLint to use Prettier by updating the .eslintrc.json file:
// inside .eslintrc.json
{
"extends": ["next/core-web-vitals", "prettier"]
}
This update tells ESLint to use the Prettier settings, and avoids issues that come up when their configurations don't agree.
Configuring Prettier
To configure Prettier, create a .prettierrc.json file in the project's root directory to set the formatting styles:
{
"trailingComma": "es5",
"semi": true,
"tabWidth": 2,
"singleQuote": false,
"jsxSingleQuote": false,
"plugins": ["prettier-plugin-tailwindcss"]
}
Here's what the above options do:
trailingComma: Allows trailing commas in your code.semi: Makes sure you use semicolons.tabWidth: Sets the indentation to two spaces.singleQuoteandjsxSingleQuote: Setting tofalsewill use double quotes for regular code and JSX.plugins: This optional setting includes the Tailwind CSS plugin for formatting Tailwind classes.
Save the file, and Prettier will format your code using these settings whenever you save a file. VSCode has a "Toggle Autosave Option" you can check to ensure this happens automatically.
Testing Prettier and Tailwind Integration
To test the configuration, open the page.tsx file which includes Tailwind CSS classes. Save the file and notice that Prettier reorders the class names to be grouped together by function.
Additional Prettier Plugins
The Tailwind plugin is just one example, but there are many other Prettier plugins that can improve your code formatting. A popular one is the sort-imports plugin, which sorts your import statements automatically.
To use it, install the plugin:
pnpm add @ianvs/prettier-plugin-sort-imports -D
Then, add the plugin and set the import order in your .prettierrc.json file:
// inside .prettierrc.json
{
// ... other settings
"plugins": ["prettier-plugin-tailwindcss", "sort-imports"],
"importOrder": [
"^(react/(.*)$)|^(react$)",
"",
"<THIRD_PARTY_MODULES>",
"",
"^[./]"
]
}
The settings for importOrder configuration will put React imports first, then third party modules, then local imports, with blank lines between them.
Re-save a file in the project and see how imports are now sorted automatically.
Establishing Consistent Standards
Setting up linting and formatting tools early in your project is important for keeping your code clean and consistent, especially when working with others. There are many ESLint rules and Prettier configurations to choose from, but the key is to pick a setup that works for your project and stick with it.